Dans cet article, nous avons décidé de vous présenter le calendrier e-commerce PrestaShop 2022. Vous découvrirez les événements marketing clés à ne pas manquer, pour développer votre boutique en ligne. Nous ferons également le point sur le calendrier des Marronniers, pour ne manquer aucune occasion auprès de vos clients.
Se démarquer des concurrents en période de soldes est un besoin pour de nombreux professionnels. Pour cela, il est absolument primordial de préparer votre boutique e-commerce Prestashop. Dans cet article, nous vous invitons à découvrir nos meilleures astuces pour ne pas manquer cette occasion de faire des ventes. Il existe des modules et des stratégies à mettre en place pour mettre un maximum de chances de votre côté. Visibilité, génération de chiffre d’affaires et satisfaction client, ne manquez pas les quelques lignes qui suivent pour faire carton plein !
Animations de soldes pour les sites Prestashop
Créer une rubrique spécifique aux soldes et promotions
La première de nos solutions pour préparer la période des soldes ne nécessite aucune acquisition de module via Addons. Vous pouvez créer une rubrique dédiée aux soldes, regroupant toutes les réductions de votre site web. Il s’agira pour le client de trouver en un clin d’œil toutes les remises que vous proposez. Au même titre que les autres catégories de votre site, n’hésitez pas à créer un système de filtres, ou de sous-catégories. Cela permettra aux personnes recherchant un produit particulier de le trouver rapidement.
N’hésitez pas à aller encore plus loin en mettant en valeur cette rubrique sur votre site. L’utilisation d’une police grasse et colorée au niveau du menu peut notamment permettre d’accroître la visibilité. Vous pouvez aussi utiliser un méta-titre et une meta-description attractifs, pour que les clients aient envie de cliquer depuis leur moteur de recherche.
Les annonces payantes spécifiques sur article
En plus d’un référencement SEO optimal, n’hésitez pas à miser sur le référencement payant. Ce qu’on appelle le SEA permet véritablement de mettre en valeur une catégorie de votre site ou un produit. Google Shopping est notamment l’outil idéal pour mettre en avant un produit remisé sur lequel vous avez du stock.
La Search Console de Google vous permettra de créer une stratégie autour des bons mots-clés. Pour vous assurer de mettre en place un wording efficace, n’hésitez pas à vous tourner vers une agence de communication spécialisée. Elle pourra notamment vous garantir un positionnement sur les bons mots-clés.
Les éléments visuels pour inciter à l’achat pendant les soldes
Vous pouvez utiliser des éléments visuels pour inciter à l’achat. Vous pourrez par exemple associer de nouvelles photos à vos catégories. Votre home page peut aussi mettre en avant cette période de vente, grâce à une bannière dédiée. Pour cela, vous pourrez utiliser Creative Slider. Bandeau Promo peut aussi vous permettre de promouvoir vos solutions et articles.
La tendance est aussi à l’ajout de compteur temps à la home page avant le lancement. Ce genre de solution peut créer une attente. Des conditions de date peuvent être associées au système, pour profiter d’une animation qui se prolonge pendant la durée des offres. On pourra aussi officier sur la gestion du design, pour garantir la cohérence avec la charte graphique du site web. On peut aussi ajouter des contenus spécifiques à son secteur d’activité, pour donner du sens au compteur.
Mettre en avant les produits soldés sous Prestashop
Les modules de prix barrés et soldés
Il existe deux écoles pour afficher les tarifs des références soldés. Il sera possible d’utiliser les prix barrés ou un affichage de la remise en pourcent. Ce genre de promo peut être édité grâce à des modules comme Affichage Prix Barré Soldé Promotion. Vous pouvez aussi choisir de changer le prix de plusieurs articles en quelques clics grâce à Édition de produit en masse.
Gestion des produits gratuits sous Prestashop
De nombreux magasins choisissent de partir sur des promos sous forme de 1+1 offert ou 2+1 gratuit sur leurs références. Cadeau Produits gratuits peut notamment permettre la gestion de ce genre d’offres spécifiques. Notez que vous pourrez aussi choisir de faire cadeau des frais de port à partir d’un certain seuil de montant dépensé.
Le lancement des soldes : un événement e-commerce
La promotion des soldes et prix via les newsletters
Contrairement à certaines idées reçues, les mails promotionnels ont encore de jolis jours devant elles. Elles sont notamment un outil incontournable pour lancer la période des soldes ou des prix barrés. Pour cela, vous devez acquérir une base de prospects suffisante. N’hésitez pas à proposer l’adhésion à vos campagnes grâce à des pop-ups tout au long de l’année. Pour cela, un système de récompense peut être mis en place, pour remercier les clients ayant choisi de recevoir vos courriels.
Cette méthode de communication privilégiée peut véritablement permettre de générer du chiffre d’affaires. Elle vous permettra aussi d’envoyer des codes promo à vos adhérents, ou encore de récompenser automatiquement leur fidélité grâce à l’automotion.
Les remises et prix sur les réseaux sociaux
Si vous décidez d’appliquer des promo, vous pourrez en faire la publicité sur les réseaux sociaux. Pour cela, vous devrez travailler toute l’année au développement d’une communauté. Vous pouvez également à utiliser la publicité sponsorisée, qui offre de formidables résultats. Face à la méfiance de certains consommateurs, votre fiche produit devra présenter des éléments de rassurance. Si vous choisissez de toucher des personnes qui ne vous connaissent pas, il vous appartient de leur montrer votre sérieux et la qualité de vos produits, pour les convaincre. L’affichage des avis et des commentaires des autres clients peut par exemple permettre de faire la différence.
Faire la différence pendant les soldes
L’affichage du site Prestashop sur mobile
Le temps de shopping des personnes achetant en ligne est généralement plus court que lorsqu’on se rend dans une boutique physique. Dans certains secteurs d’activité, plus de 60 % des utilisateurs du site naviguent depuis leur mobile. Il est donc absolument incontournable de disposer d’un site de vente Prestashop avec un affichage optimisé sur ce support. Pour cela, la PWA offre l’opportunité d’afficher les pages sous une forme simplifiée.
Le client pourra profiter d’un affichage rapide, qui correspond aux attentes des utilisateurs. Par ailleurs, l’affichage des fiches produits et des différentes fonctions du site sera intuitif, pour ne pas représenter un frein à l’achat. Si vous êtes en quête d’une solution rapide pour mettre en place un affichage optimisé de votre site, n’hésitez pas à découvrir notre solution PrestApp. Elle vous permet de bénéficier d’un site sous forme d’application mobile rapidement. Vous pourrez également compter sur l’accompagnement de notre équipe, pour optimiser le rendu de votre site Prestashop.
Livraison et service client en ligne
Pour de nombreuses boutiques physiques ou numériques, la satisfaction des utilisateurs est au cœur de la stratégie de développement. Cela pourra notamment passer par le choix d’un service de livraison fiable. Pour cela, Prestashop compte de nombreux modules, vous permettant d’accéder à diverses sociétés de livraison comme DHL, Chronopost ou encore Mondial Relay. Vous pourrez choisir de maîtriser les délais, les coûts ou encore les modes de retrait des colis.
Prestashop offre ensuite la possibilité d’assurer une expérience client irréprochable. Il sera par exemple possible d’envoyer des bons de retour en quelques clics. Pendant les soldes, ce genre de fonctionnalité peut être très utile, face au nombre croissant de commandes.
Il vous appartient de miser sur l’UX et la bonne mise en avant de votre boutique, pour réussir la période des soldes. Toute l’équipe Prest’App vous souhaite d’atteindre vos objectifs pour l’hiver et l’été 2022 !
Pour bien démarrer l’année 2022, notre équipe vous propose une sélection des meilleurs modules disponibles sur PrestaShop. La boutique Addons en regroupe des milliers. Pour vous permettre de connaître ceux qui pourront véritablement changer votre boutique, ne manquez pas les quelques lignes qui suivent. Vous découvrirez aussi quelques conseils et outils d’optimisation, qui feront peut-être toute la différence pour vous permettre de développer votre business en ligne. Augmentation du trafic, du chiffre d’affaires ou encore amélioration de l’expérience client, cette année pourrait bien être celle de votre réussite !
Dans cet article, nous vous proposons de découvrir ce qu’est une application mobile native iOS et Android. En lisant les quelques lignes qui suivent, vous découvrirez les avantages de cette dernière par rapport aux autres formes d’application. Nous vous donnons également toutes les clés nécessaires à votre réussite si vous souhaitez créer une application PrestaShop.
Si vous disposez d’une boutique créée grâce à l’application web PrestaShop, vous vous demandez peut-être comment optimiser votre SEO. Ce qu’on appelle aussi le référencement naturel est un ensemble de méthodes visant à assurer le bon positionnement d’un site.
Dans cet article, nous vous proposons de découvrir les différentes astuces permettant de bénéficier d’une bonne visibilité naturelle. En faisant partie des premiers résultats de recherche dans votre secteur d’activité, vous pourrez bénéficier de résultats considérables si vous officiez dans le domaine du e-commerce. La création de trafic est l’une des conséquences directes d’un SEO optimisé. Rédaction SEO, optimisation du temps de chargement et structure du site, le référencement n’aura plus aucun secret pour vous !
Quand utiliser le prerendering ?
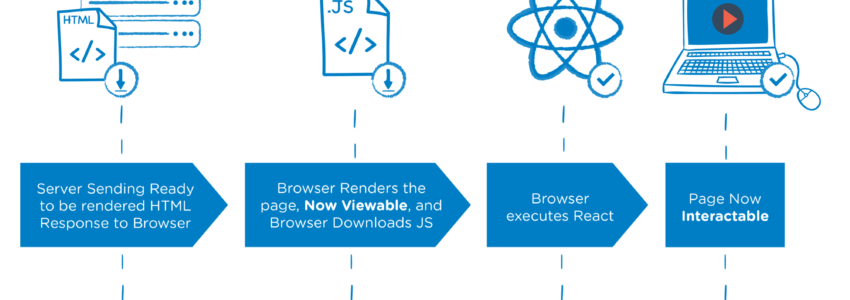
Avec l’explosion ces dernières années des frameworks JavaScript (Angular, React et Vue pour ne citer qu’eux), une nouvelle problématique est alors apparue : le contenu étant généré dynamiquement et par le navigateur : les crawlers des différents moteurs de recherches ne peuvent simplement pas lire et référencer ce contenu.
C’est le cas des Single Page Application (SPA) et de toutes les applications rendues côté client (CSR) qui sont très fluides une fois chargée mais qui ont 2 défauts majeurs :
- Un mauvais SEO : les moteurs de recherches ne peuvent pas lire le contenu de ces applications car le contenu est simplement non présent au chargement initial de page.
- Un chargement du site plus long : puisque c’est le navigateur qui doit compiler le code JavaScript envoyé par le serveur, le temps avant interaction utilisateur est assez élevé.
Faire du prerendering est une solution efficace d’optimiser les 2 problèmes cités ci-dessus et nous allons maintenant voir comment cela fonctionne.
Le prerendering, une alternative au Server Side Rendering !
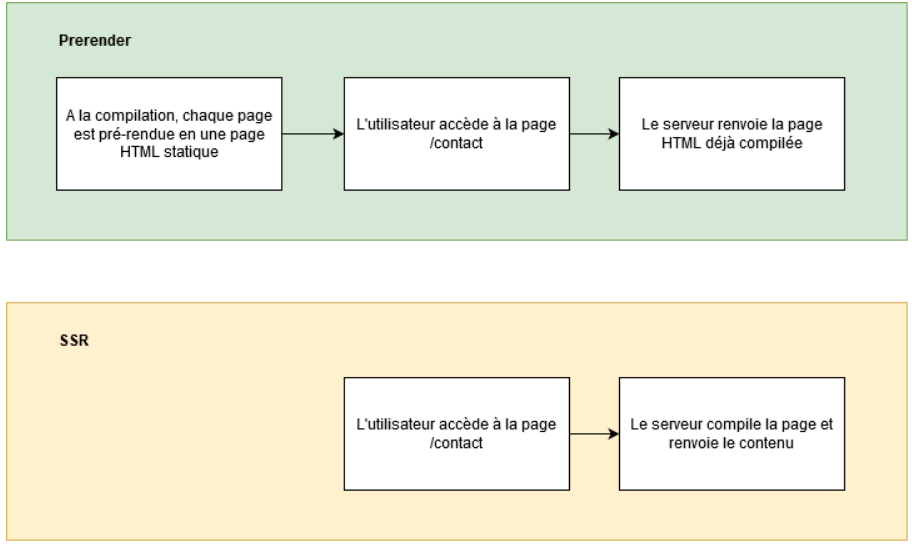
Les 2 défauts majeurs du CSR à savoir le SEO et la performance à l’ouverture peuvent être efficacement comblés par une logique SSR de rendue. Dans ce cas, ce n’est plus le client (ou navigateur) qui s’occupe de compiler l’application mais le serveur. Le code source disponible est donc lisible dès le début par les crawlers ce qui résout le problème SEO. Il reste cependant le second point : la performance. Malgré que le site soit compilé côté serveur et peut donc bénéficier de meilleures ressources et une optimisation grâce au cache, cela n’enlève pas le fait que le serveur doit compiler et augmente considérablement le TTFB (Time To First Byte).
La différence majeure avec le prerendering réside dans l’ordre du processus de rendu. En effet, avec le prerendering, la compilation se fait au moment du build et non lorsque le client requête le serveur. Le serveur n’a alors qu’à renvoyer un contenu statique et c’est plus rapide !

Oui mais il y a un mais. Le contenu étant généré au moment du build, il n’est alors plus dynamique. Si vous avez du contenu à afficher en fonction d’un call API par exemple, il ne sera pas possible d’en faire un prérendu mais il sera toujours possible que ce contenu soit chargé en CSR : à vous de voir si ce contenu dynamique est primordial pour votre SEO ou non.
Nous choisirons donc le prerendering dans 2 cas :
- Notre application ne charge pas ou peu de contenu dynamiques (call API) et ce contenu n’est pas indispensable dans la stratégie SEO de votre application.
- Vous utilisez une technologie incompatible pour laquelle il est difficilement envisageable de faire du SSR sans une refonte majeure.
Comment mettre en place du prerendering ?
Selon la technologie utilisée pour votre application il sera plus ou moins simple de réaliser du prerendering.
La plupart des framework JavaScript récents permettent de générer des builds statiques mais si ce n’est pas le cas il existe des services permettant de faire du prerendering et nous allons voir que cela fonctionne un peu différemment dans le cas de prerender.io.
Prerender.io : comment ça marche ?
Concrètement, le concept est le même. Le service créé une version précompilée et la met à disposition si demandée à la différence que :
- Prerender.io met en cache la version statique de votre application une fois qu’elle est totalement chargée dans votre navigateur, et cela pour chacunes des pages. Il génère donc un code source complet, telle une image de votre site à un moment précis malgré le contenu dynamique qu’il peut contenir. Ce processus se fait donc après le build initial de votre application.
- Une fois une version statique générée et cachée, le middleware de prerender.io détecte les crawlers et différents robots d’indexation et leur rend la version statique et donc lisible. Les autres utilisateurs reçoivent la version originale de votre application et cette version est donc dynamique.
Lors de la création d’une application mobile e-commerce, la facilité d’utilisation de cette dernière par l’utilisateur est primordiale. Cela va de l’aisance de navigation, à la lisibilité, jusqu’à la rapidité d’affichage des éléments. Trop nombreuses sont les applications à être désinstallées sans avoir été utilisée, souvent dû au manque de clarté ou d’intérêt.
Nous allons voir ensemble, lors de cet article, quelques bonnes pratiques et techniques à mettre en place pour améliorer le taux de rétention des utilisateurs dès l’arrivée sur la page d’accueil de votre app.
1 – Les temps de chargement
Peux être la partie la plus important à prioriser.
Une étude réalisée par Walmart.com démontre que pour chaque seconde de chargement en moins, leur taux de conversion augmente de 2%, et pour chaque 100ms de gagnées leurs revenus augmentent de 1%. A la suite de ces informations, nous pouvons donc en conclure que le taux de rebond est également réduit.
Ces données sont tirées d’une étude réalisée sur un site web, cependant ces statistiques sont aussi valables pour les applications mobiles. Les utilisateurs ne souhaiteront pas commander sur une application lente, par impatiente ou manque de confiance.
Afin d’obtenir des temps de chargement rapides dès la page d’accueil, et ainsi améliorer l’expérience utilisateur de l’application, il est préférable de favoriser des images de taille réduite, et de renvoyer à l’application seulement des informations dont elle à besoin, en évitant le superflu.
Il ne faut pas oublier que les applications mobiles sont très souvent utilisées sans connexion internet fixe, c’est-à-dire sur les réseaux mobiles, qui fournissent encore bien souvent des vitesses très limités. C’est pourquoi il est important de réduire au maximum le poids des données renvoyées à l’application.
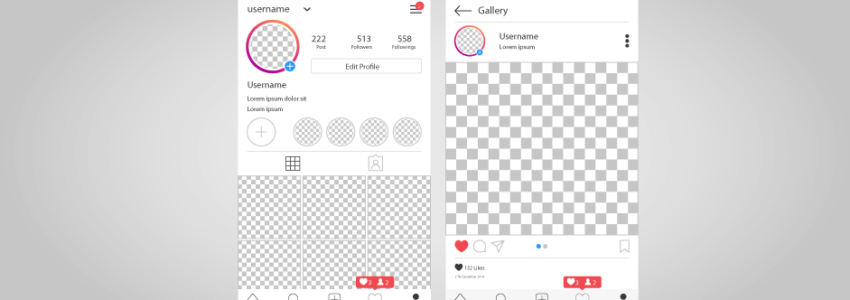
2 – Le plus important en haut
Le but de la page d’accueil est de positionner les éléments les plus important que vous souhaitez montrer sur cette dernière, malheureusement tout ne peut pas tenir dans la taille de l’écran.
Bien que les utilisateurs scrollent dans la page, une grande partie se focalise sur ce qu’il y a dans la première partie visible, c’est-à-dire ce qui s’affiche sans avoir besoin de scroller.
Il est nécessaire d’attirer l’attention de l’utilisateur, pour l’obliger à rester. Cela peut ce faire sous forme de bannière indiquant une promotion ou un nouvel arrivage, ou bien une liste de produits exclusifs.
Il n’y a pas de contenu obligatoire à mettre en avant, il est nécessaire de choisir en fonction de vos analyses et intérêts de vos utilisateurs.
3 – Rester sobre
Il est impératif de ne pas surcharger de contenu votre page d’accueil, les informations présentent doivent être claires, bien visibles et l’interaction doit rester intuitive.
Évitez les bannières clignotantes ou bien les sliders qui défilent à trop grande vitesse dans votre application mobile, l’ergonomie doit rester simple. Il est important de focaliser l’utilisateur sur une information sans pour autant le perdre.
4 – Montrer un aperçu de la gamme de produits
Quoi de mieux que de montrer directement ce que vous vendez sur la page d’accueil pour capter l’attention de l’utilisateur. Ce dernier ne souhaite pas forcement naviguer pour avoir un aperçu des collections.
Il est évident que tout le catalogue ne peut pas tenir sur la page d’accueil, c’est pourquoi il est important de choisir avec précision quels produits vous allez afficher. Il est préférable de montrer vos produits phares, ou les produits pour lesquels vous faites la promotion en ce moment, c’est pourquoi la plupart des utilisateurs viennent dans un premier temps. Ils ne souhaitent pas chercher laborieusement dans tout le catalogue produit l’article dont ils ont vu la publicité.
5 – Les offres limitées dans le temps
Les promotions limitées dans le temps sont là pour créer le besoin et l’urgence. Un utilisateur voyant un ou des produits intéressants, avec une réduction ne durant qu’une journée sera plus enclin à commander rapidement, lors de cette même session, plutôt que d’y réfléchir pour au final ne jamais réouvrir l’application, voir la désinstaller.
Certaines de ces bonnes pratiques sont indispensables à mettre en place dès le lancement de votre application, cependant, ce ne sont pas les seules. Nous reviendrons rapidement avec une nouvelle liste complétant celle-ci pour améliorer votre rétention d’utilisateurs dès la page d’accueil de votre application ecommerce mobile.
–
Certaines de ces bonnes pratiques sont indispensables à mettre en place dès le lancement de votre application, cependant, ce ne sont pas les seules. Nous reviendrons rapidement avec une nouvelle liste complétant celle-ci pour améliorer votre rétention d’utilisateurs dès la page d’accueil de votre application ecommerce mobile.
Installation du module Progressive Web App PrestApp
Pour cet article, nous nous sommes basés sur la dernière version de PrestaShop disponible à savoir la version 1.7.6.7, à ce jour nous sommes capable de couvrir PrestaShop de la version 1.5 à 1.7.
Aujourd’hui, nous allons aborder un point technique concernant les PWA (Progressive Web App). Plus précisément, nous allons regarder les différences qu’il y a entre le server-side rendering (SSR) et le client-side rendering (CSR). Un SSR vs CSR qui, vous le verrez, ne désignera pas de grand gagnant puisque le choix de la stratégie de rendu dépendra des spécificités techniques de votre application mobile hybride.
Dans cet article, va être présenté la mise en application de PrestApp sur une boutique PrestaShop de test. L’ensemble des images ci-dessous présentent du contenu en Anglais, cependant nos applications et de notre backoffice seront disponibles en Français avant la phase de tests.