Dans cet article, va être présenté la mise en application de PrestApp sur une boutique PrestaShop de test. L’ensemble des images ci-dessous présentent du contenu en Anglais, cependant nos applications et de notre backoffice seront disponibles en Français avant la phase de tests.
1. Installation du module PrestApp
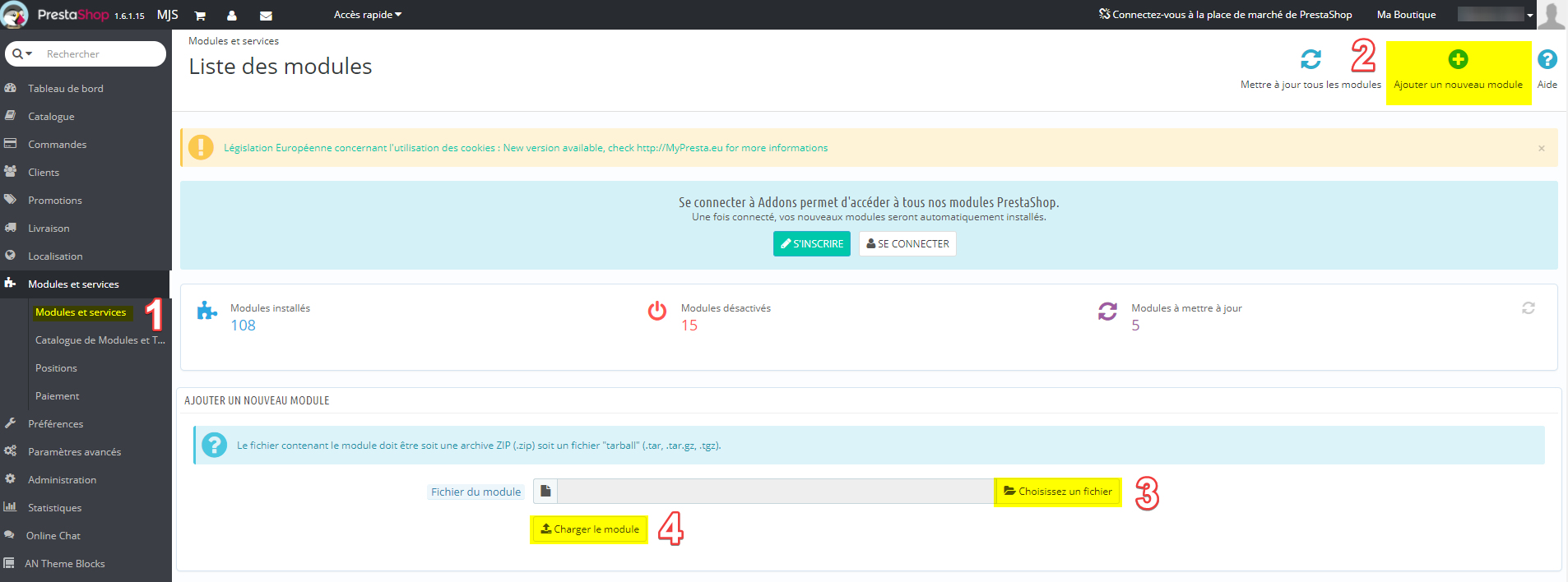
Rendez vous sur le backoffice de votre boutique PrestaShop, puis ajoutez un nouveau module (« Modules et services » => Cliquez sur « Ajouter un nouveau module »). Il ne vous reste plus qu’à sélectionner le module et à le charger.

2. Récupération de la clé API et du Token
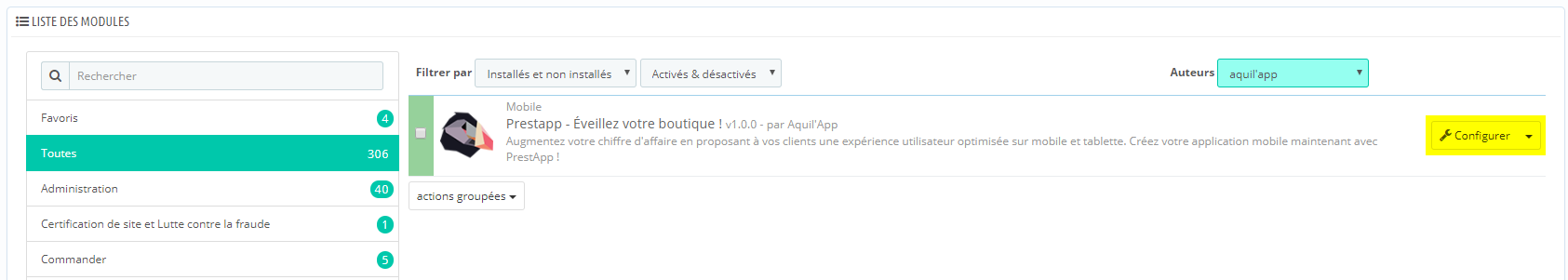
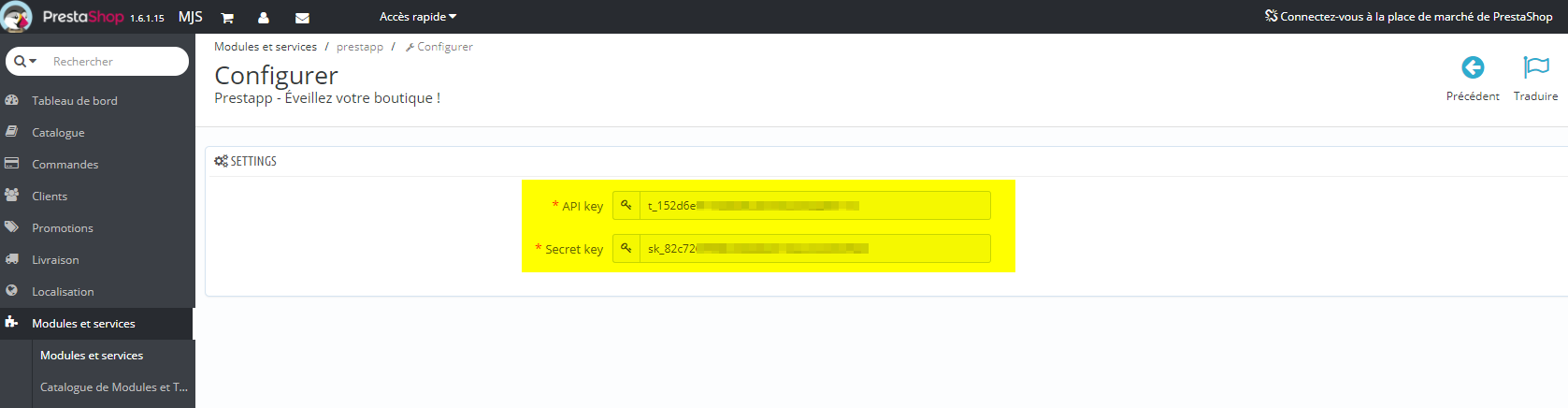
Lorsque le plugin PrestApp pour PrestaShop est chargé, ce dernier apparaît dans la liste des modules installés, comme nous pouvons le voir ci-dessous. Il suffit ensuite de cliquer sur « Configurer » pour récupérer la clé API et le Token (Secret key). Vous n’aurez qu’à saisir ces deux éléments dans le back office de PrestApp pour connecter votre boutique PrestaShop et commencer à configurer votre application Mobile iOS & Android ainsi que votre site mobile.


3. Connexion de la boutique avec PrestApp
3.1 Identification sur le back-office de PrestApp
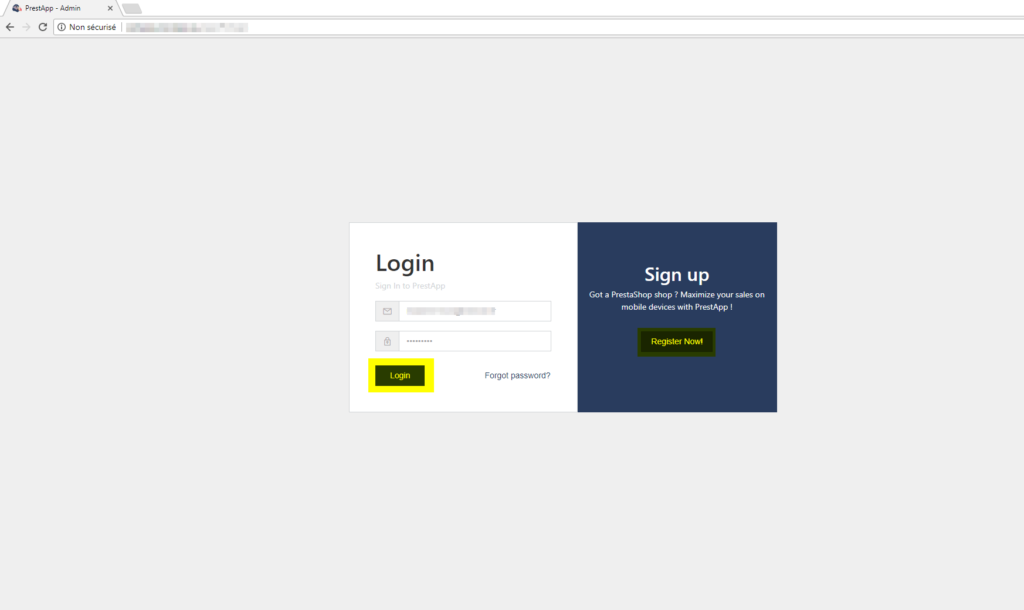
Le plugin est à présent installé, nous pouvons nous rendre sur le backoffice de PrestApp pour finaliser la connexion à nos services. Si vous ne possédez pas de compte PrestApp, cliquez sur « Register Now! » pour y accéder sinon, cliquez sur « Login ».

3.2 Création de l’application mobile iOS & Android et du site mobile
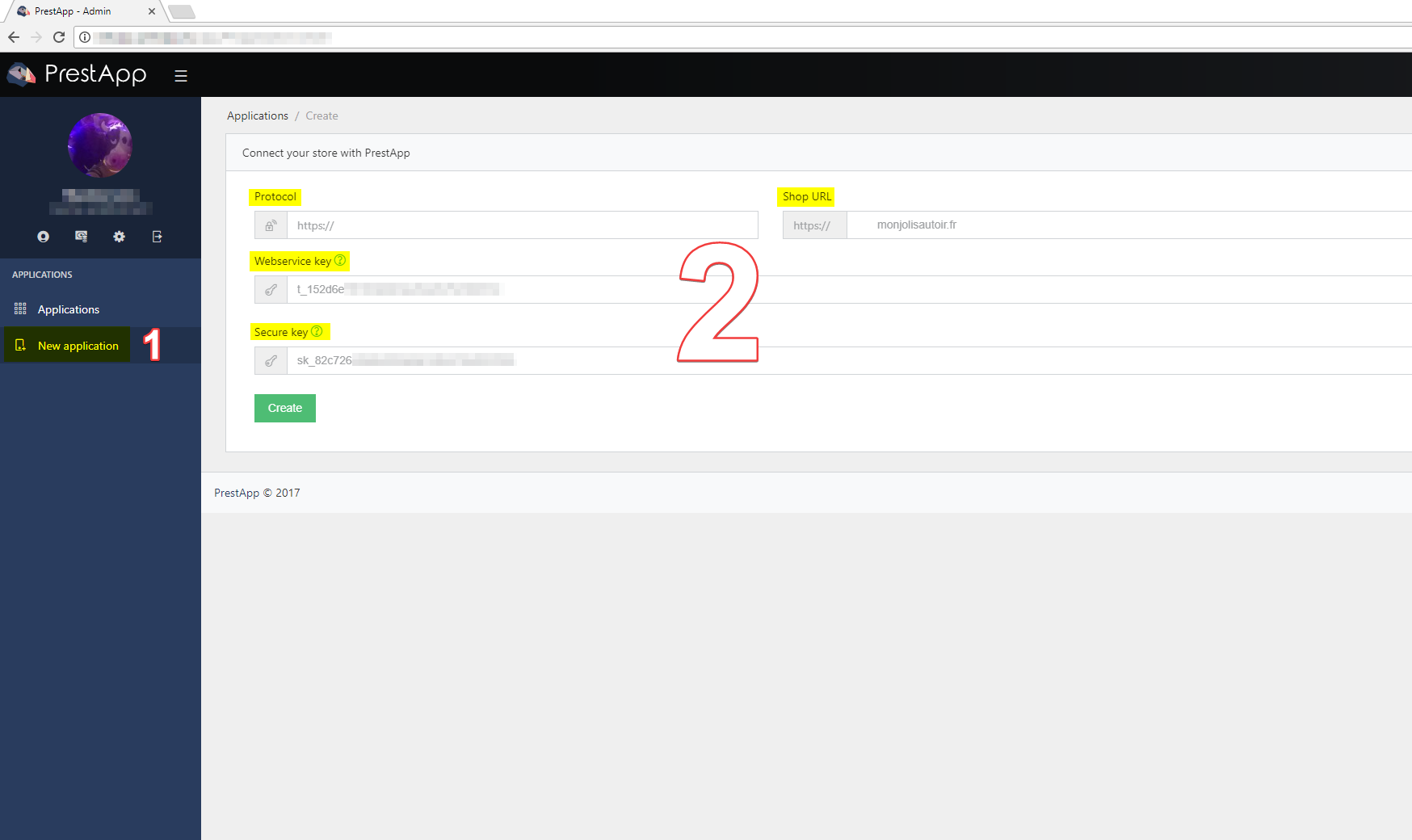
Pour générer nos applications mobiles et notre site mobile, il suffit de cliquer sur « New application » dans le menu situé à gauche. Nous allons ici utiliser les 2 éléments récupérés précédemment, pour rappel l’API Key et la Secret Key. Choisissez le protocole de votre boutique (HTTP ou HTTPS), saisissez l’URL de votre boutique ainsi que l’API Key et la Secret Key.
Cliquez sur le bouton « Create », votre site mobile dédié à votre boutique est automatiquement déployé avec un sous domaine « Prestapp » sous le protocole HTTPS. Vos applications mobiles iOS & Android sont quant à elles générées, prêtent à être propulsées sur l’Apple Store et le Google PlayStore. Ces applications / site mobile sont personnalisables (Couleurs, sous-domaine personnalisé, logo, splashscreen, menu affiché dans l’application, etc…) cela sera abordé dans un prochain article. Par défaut certains éléments sont appliqués, le menu est celui paramétré sur la boutique, le sous-domaine correspond au nom de la boutique, etc…

3.3 Aperçu de la personnalisation
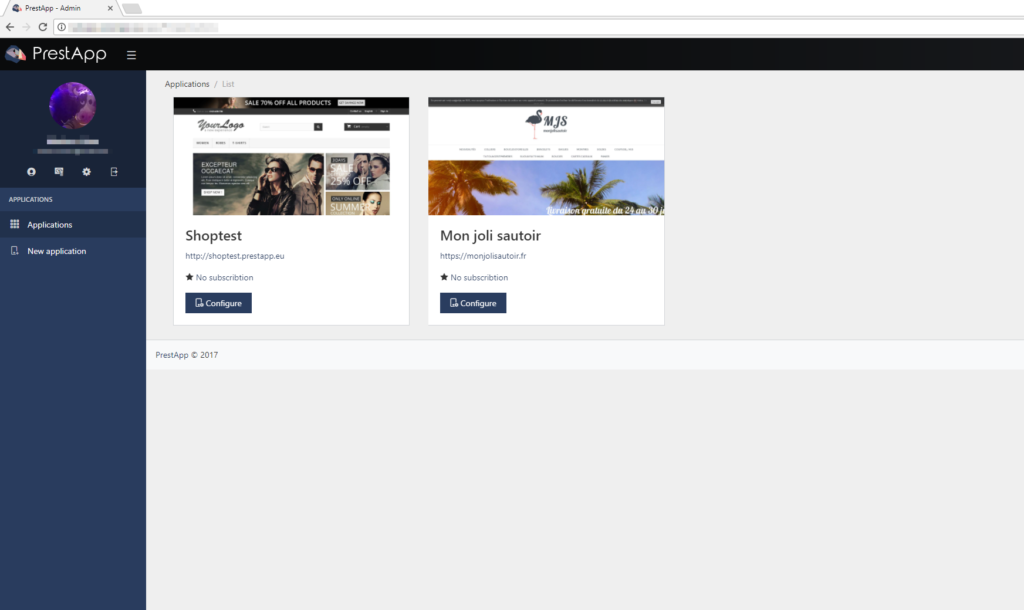
Notre application mobile PrestaShop est créée et apparaît dans le backoffice de PrestApp. A savoir qu’il est possible pour un même compte PrestApp d’obtenir des applications mobiles et sites mobiles pour plusieurs boutiques PrestaShop (comme nous pouvons le voir ci-dessous Shoptest et Mon Joli Sautoir). Pour accéder à la configuration d’une application PrestApp, cliquez sur « Configure ».

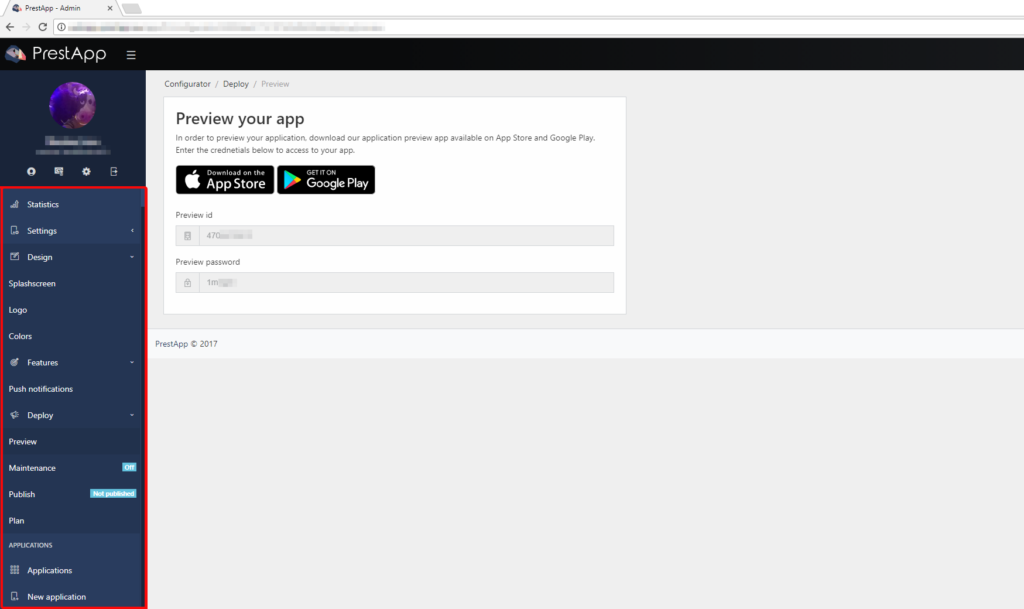
Nous pouvons voir sur le menu à gauche, les fonctionnalités disponibles ainsi que les personnalisations possibles sur les applications mobile iOS, Android et le site mobile.

4. Rendu final sans personnalisation
Voici le rendu de l’application générée, le design n’est pas définitif et va être amené à évoluer avant la phase de tests.

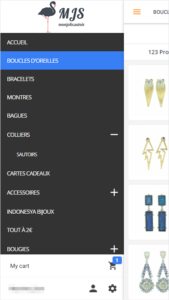
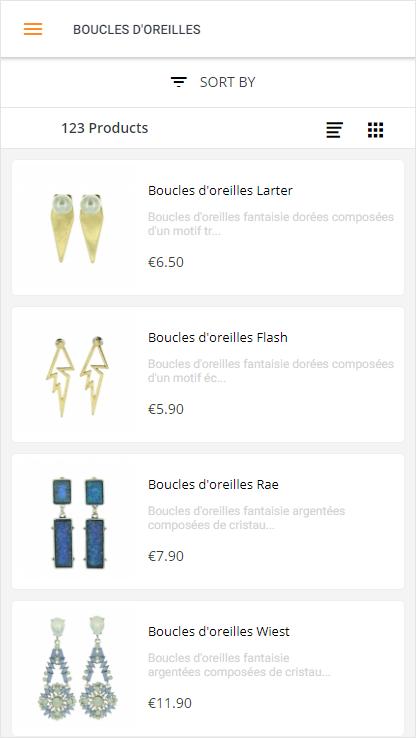
Affichage du menu généré par défaut (Gauche) / Affichage des produits en liste de la boutique PrestaShop

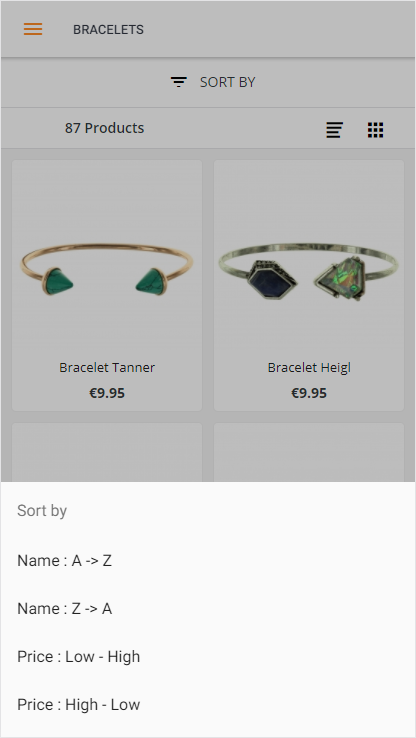
Affichage des produits en grille + des tris disponibles (Gauche) / Fiche produit d’un bracelet avec affichage de sa disponibilité en fonction de la déclinaison, de la description etc… (Droite)


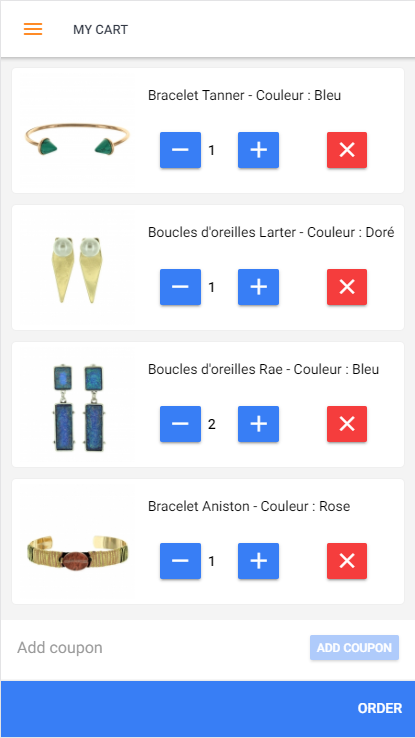
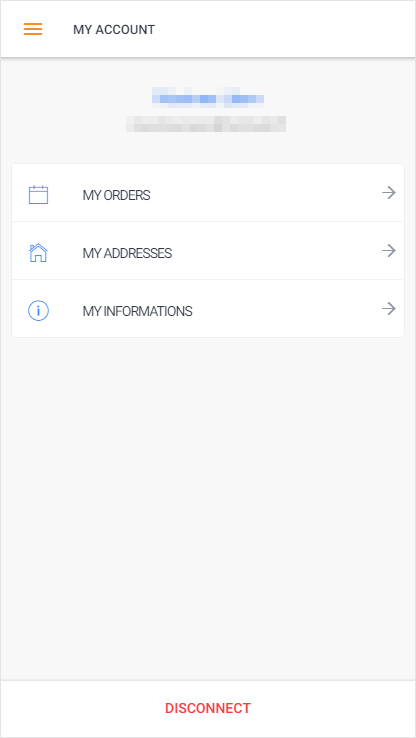
Affichage du panier (Gauche) / Menu du compte client de la boutique PrestaShop (Droite)


A noter que toutes les modifications effectuées sur la boutique PrestaShop se font en temps réel (modification des prix, des quantités disponibles par article, remontée des commandes dans le backoffice PrestaShop, etc…). Cela est possible grâce à une connexion directe entre notre module PrestApp (API) et la base de données de la boutique PrestaShop.