Quand utiliser le prerendering ?
Avec l’explosion ces dernières années des frameworks JavaScript (Angular, React et Vue pour ne citer qu’eux), une nouvelle problématique est alors apparue : le contenu étant généré dynamiquement et par le navigateur : les crawlers des différents moteurs de recherches ne peuvent simplement pas lire et référencer ce contenu.
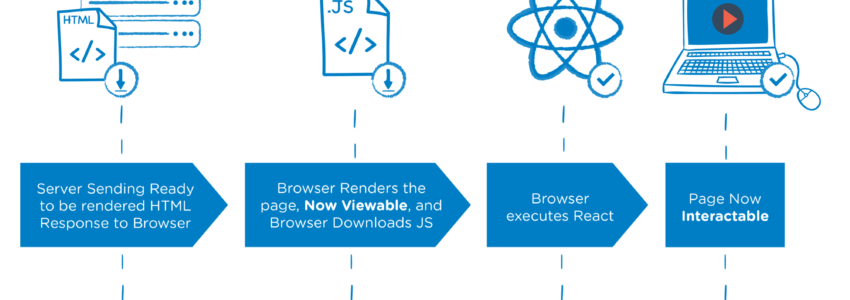
C’est le cas des Single Page Application (SPA) et de toutes les applications rendues côté client (CSR) qui sont très fluides une fois chargée mais qui ont 2 défauts majeurs :
- Un mauvais SEO : les moteurs de recherches ne peuvent pas lire le contenu de ces applications car le contenu est simplement non présent au chargement initial de page.
- Un chargement du site plus long : puisque c’est le navigateur qui doit compiler le code JavaScript envoyé par le serveur, le temps avant interaction utilisateur est assez élevé.
Faire du prerendering est une solution efficace d’optimiser les 2 problèmes cités ci-dessus et nous allons maintenant voir comment cela fonctionne.
Le prerendering, une alternative au Server Side Rendering !
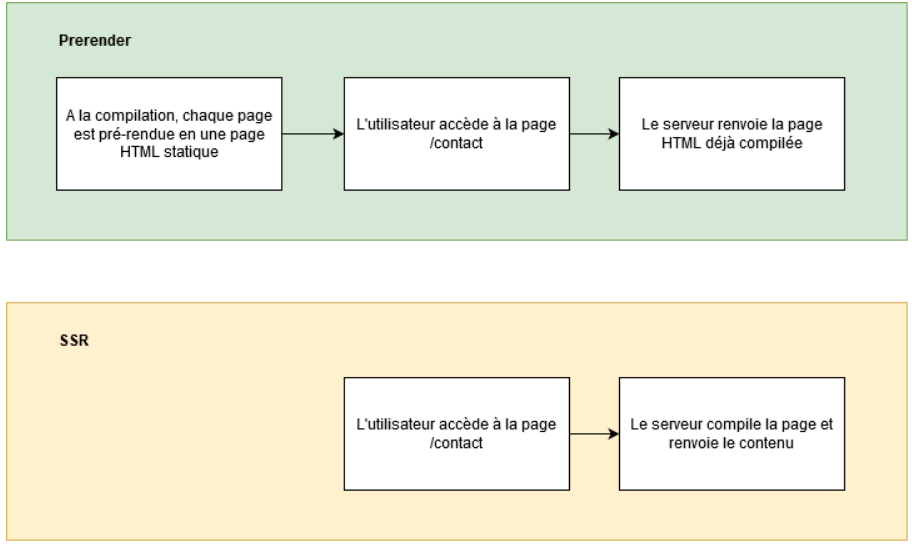
Les 2 défauts majeurs du CSR à savoir le SEO et la performance à l’ouverture peuvent être efficacement comblés par une logique SSR de rendue. Dans ce cas, ce n’est plus le client (ou navigateur) qui s’occupe de compiler l’application mais le serveur. Le code source disponible est donc lisible dès le début par les crawlers ce qui résout le problème SEO. Il reste cependant le second point : la performance. Malgré que le site soit compilé côté serveur et peut donc bénéficier de meilleures ressources et une optimisation grâce au cache, cela n’enlève pas le fait que le serveur doit compiler et augmente considérablement le TTFB (Time To First Byte).
La différence majeure avec le prerendering réside dans l’ordre du processus de rendu. En effet, avec le prerendering, la compilation se fait au moment du build et non lorsque le client requête le serveur. Le serveur n’a alors qu’à renvoyer un contenu statique et c’est plus rapide !

Oui mais il y a un mais. Le contenu étant généré au moment du build, il n’est alors plus dynamique. Si vous avez du contenu à afficher en fonction d’un call API par exemple, il ne sera pas possible d’en faire un prérendu mais il sera toujours possible que ce contenu soit chargé en CSR : à vous de voir si ce contenu dynamique est primordial pour votre SEO ou non.
Nous choisirons donc le prerendering dans 2 cas :
- Notre application ne charge pas ou peu de contenu dynamiques (call API) et ce contenu n’est pas indispensable dans la stratégie SEO de votre application.
- Vous utilisez une technologie incompatible pour laquelle il est difficilement envisageable de faire du SSR sans une refonte majeure.
Comment mettre en place du prerendering ?
Selon la technologie utilisée pour votre application il sera plus ou moins simple de réaliser du prerendering.
La plupart des framework JavaScript récents permettent de générer des builds statiques mais si ce n’est pas le cas il existe des services permettant de faire du prerendering et nous allons voir que cela fonctionne un peu différemment dans le cas de prerender.io.
Prerender.io : comment ça marche ?
Concrètement, le concept est le même. Le service créé une version précompilée et la met à disposition si demandée à la différence que :
- Prerender.io met en cache la version statique de votre application une fois qu’elle est totalement chargée dans votre navigateur, et cela pour chacunes des pages. Il génère donc un code source complet, telle une image de votre site à un moment précis malgré le contenu dynamique qu’il peut contenir. Ce processus se fait donc après le build initial de votre application.
- Une fois une version statique générée et cachée, le middleware de prerender.io détecte les crawlers et différents robots d’indexation et leur rend la version statique et donc lisible. Les autres utilisateurs reçoivent la version originale de votre application et cette version est donc dynamique.